现在,人们的生活中,各种智能手机,平板电脑等设备的不断变化和进步,而利用网站扁平化设计更受到大众的追捧,扁平化设计最大的优势在于:可以让页面在各类屏幕上展示时更加清晰,适应性强的特点不受屏幕尺寸的影响,显示内容简单、直接,减少视线上的混淆,很多设计都可以用代码实现,降低网站图片的使用量,且占据资源少,有利于用户访问时的打开速度,增加用户体验。但是也有它的缺点:有些用户习惯使用大屏PC端浏览网站,有时会感觉因为内容的展示过于简单,让用户体验丰富度下降,可能会受到用户的冷漠。

凡事都存在这两面性,运用扁平化设计建网站也如此,只有用设计上灵活运用,通过丰富的设计经验把扁平化与网站有机的结合,带来的效果才会更好。扁平化的设计本身就不需要太多修饰的,设计时有很明显的局限性,想让简单的东西看起来也富有活力并不容易,更加需要经验和技巧。下面专业建网站的碧鑫设计以多年的设计网站经验告诉大家,如何巧用扁平化设计来建网站。
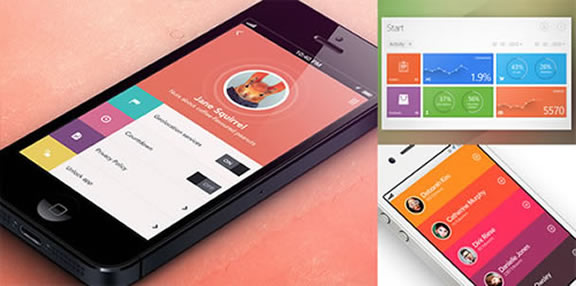
第一,做好扁平化设计,仅需要秉承一个理念,那就是简洁。简洁设计并不是简单的设计,他们存在很大的不同之处,都是需要一个度去衡量,设计者应舍得放弃,把以往用来装饰的元素,3D效果的纹理、透视、阴影等的统统抛掉,用最简洁的表达方式展示最简单的元素,结合抽象同样可以把内容展示得富有吸引力。扁平化的效果尤其在移动设备上更受到欢迎,如果网站的受众用户集中的移动用户上,那么选择扁平化设计一定不会错,它带给用户的体验更加愉悦。如下一个页面则是用典型的符号表达的内容元素。